Premiers pas avec symfony
Symfony est un framework MVC et qui utilise le paradigme orienté objet de PHP. Il permet de développer des applications complexes mais maintenables.
Controllers & Endpoints
Pour répondre à des requêtes HTTP, votre application a besoin de Controllers les controllers sont des classes qui contienent les méthodes endpoints. Une méthode endpoint est une méthode qui va gérer une requête sur une route particulière et avec une méthode HTTP particulière.
Premier Controller
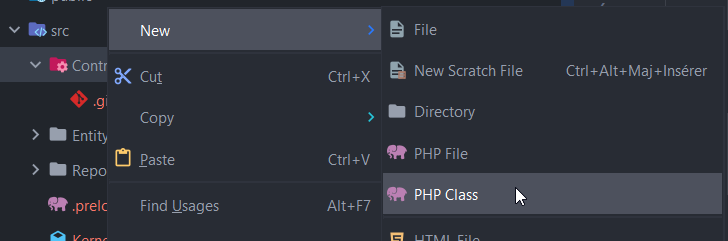
Pour commencer, créez dans le dossier src/Controller de votre projet une nouvelle classe PHP :
Ensuite, pour configurer la route exécutez la commande suivante afin d'installer un package symfony :
composer require annotations
Vous pouvez ensuite écrire une méthode enpoint dans votre classe :
namespace App\Controller;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class HelloWorldController
{
/**
* @Route("/helloworld")
*/
public function HelloWorld(){
return new Response("Hello World from Symfony !");
}
}
L'annotation @Route est dans un commentaire mais elle est bien comprise par le framework, elle permet de lier votre méthode endpoint à la route /helloworld.
Pour essayer tout ça, exécutez :
symfony server:start
puis rendez vous à : http://127.0.0.1:8000/helloworld
Les Templates
Pour être MVC, il faut dissocier la vue du Controller. Pour cela, nous allons utiliser des Templates afin de décrire les vues.
Dans un premier temps, exécutez la commande suivante pour installer le module de Symfony pour les templates :
composer require twig
Puis créez dans le dossier src/templates un nouveau dossier hello et dans ce dossier un fichier hello.html.twig avec le contenu suivant :
{# templates/lucky/number.html.twig #}
Ensuite, changez le code de votre Controller comme ceci, afin de rendre le template :
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class HelloWorldController extends AbstractController
{
/**
* @Route("/helloworld")
*/
public function HelloWorld(){
$name = "Shepard";
return $this->render("hello/hello.html.twig", [
"name" => $name
]);
}
}
Notre Controller étends désormais la classe AbstractController afin de pouvoir accèder aux méthodes de rendu de template.
On utilise donc la méthode render avec en paramètre le nom de notre template ainsi que des données à afficher via un tableau associatif.
Enfin, ajouter cette ligne à votre template pour afin d'afficher les données en question :
<h1>Hello {{ name }} !</h1>
Lancez ensuite votre application et allez sur l'URL de l'endpoint pour constater le rendu de votre template !